Widget Étiquette
Le widget étiquette donne la possibilité d'afficher un texte et des valeurs de variables.
Chemin : Vue> Barres d’outils et Ancrage de fenêtres> Galerie Widgets

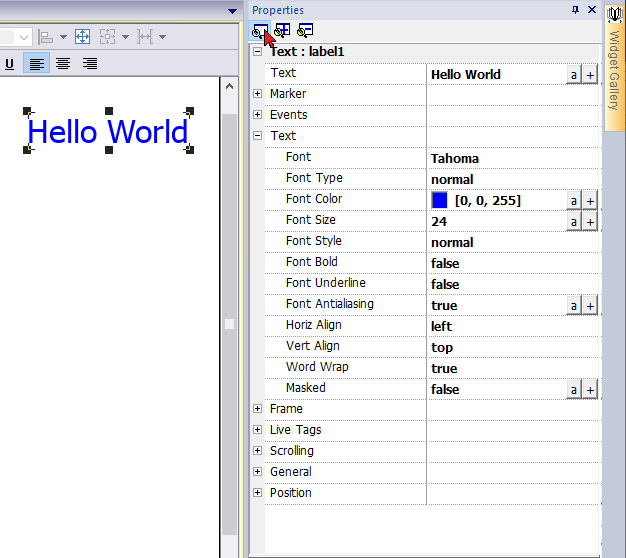
Propriétés du widget étiquette
Glissez et déposez le widget à l'intérieur de la page et sélectionnez le widget pour ouvrir la boîte de dialogue de ses propriétés.
Notez que certaines propriétés ne sont visibles que lorsque le bouton « Afficher les propriétés avancées » est sélectionné.

| Propriété | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Texte |
La chaîne à afficher. La chaîne peut être statique ou récupérée à partir d'une VARIABLE. Voir "Associer un widget à des variables" |
||||||||||||
| Marqueur | Active un marqueur autour du widget (Il n'est visible qu'à l'intérieur de JMobile Studio) | ||||||||||||
| Événements | Action qui sera exécutée si le contenu du widget est modifié. Voir "Événements" | ||||||||||||
| Texte | Propriétés du texte | ||||||||||||
| Cadre | Paramètres pour activer et configurer un cadre du widget et/ou une couleur d'arrière-plan | ||||||||||||
| Variables vivantes | Permet d'utiliser les valeurs des variables à l'intérieur du message texte. Voir "Variables vivantes"
|
||||||||||||
| Défilement |
Paramètres pour activer et configurer le défilement du message texte
Lorsque le mode personnalisé est sélectionné, les paramètres suivants peuvent être définis :
|
||||||||||||
| Généralités | Propriétés générales
|
||||||||||||
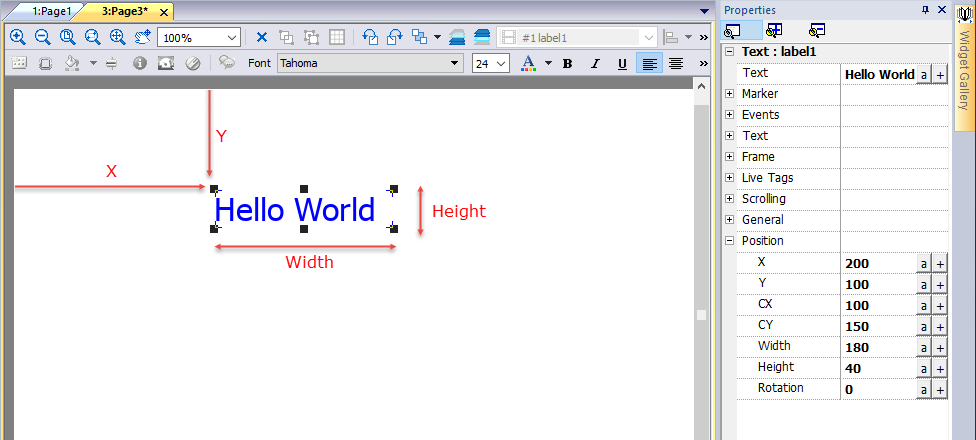
| Position | La position du widget sur l’affichage. Voir "Position du widget sur l’affichage" |
Certaines propriétés ont quelques boutons :

|
Entrer dans le mode d'édition : vous pouvez taper directement le nom de la variable à utiliser. |

|
Attacher à une variable : |
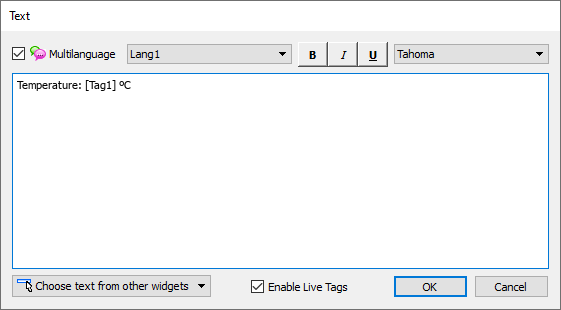
Un double-clic sur le widget étiquette ouvrira la boîte de dialogue édition où vous pourrez entrer le texte à afficher et définir les propriétés du texte principal.

Variables vivantes
« Enable Live Tags » est activé, les textes entre crochets sont gérés comme des espaces réservés aux variables et seront rendus, depuis le runtime, en utilisant la valeur de la variable.
Par exemple, le texte « Temperature: [Tag1] ºC » sera retourné comme :
Temperature: 18 ºC
où « 18 » est la valeur contenue dans Tag1
Variables
- [TagName]
La valeur de la variable est lue et continuellement mise à jour
Utilisez '\' avant'[ ]' si vous voulez afficher '[ ]' dans la chaîne description, par exemple : \[Tag\[1\]\] affichera la chaîne "[Tag[1]]".
Utilisez '\', même si l'étiquette de la variable contient des crochets. Par exemple, pour afficher la valeur active de la variable TAG]3 ou TAG[3], utilisez :
- TAG\]3 = [TAG\]3]
- TAG\[3\] = [TAG\[3\]]
Variables tableau
Pour faire référence au tableau entier (tous les éléments seront affichés) :
- [TagName]
Tous les éléments du tableau seront affichés sous forme de liste séparée par des virgules. - [TagName[-1]]
Tous les éléments du tableau seront affichés sous forme de liste séparée par des virgules.
Pour faire référence à un élément du tableau :
- [TagName.Index]
Exemple : [MyARRAY.5] affichera le sixième élément de MyARRAY - [TagName[TagIndex]]
Exemple : [MyARRAY[TagIndex]] affichera le sixième élément de MyARRAY si TagIndex est 5
Format de données
Des caractères de remplacement peuvent être utilisés pour contrôler la manière d'afficher la valeur de la variable (voir "Formats personnalisés")
- [TagName|format("###")]
Exemple :
Actif : [fCounter|format("#.00")] - Déclenché : [!fCounter|format("#.00")]
Notez que par défaut, toutes les variables sont affichées sous forme de nombre entier. Si vous voulez afficher un nombre flottant, vous devez spécifier comment afficher le nombre en ajoutant les chiffres décimaux.
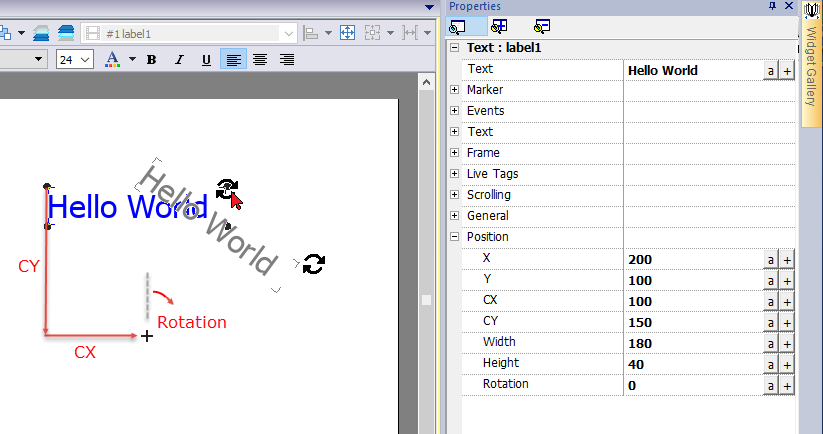
Position du widget sur l’affichage

Rotation
Pour pivoter un widget, cliquez deux fois sur le widget. Après le premier clic, les marqueurs deviendront carrés, après le deuxième clic, ils deviendront des cercles. Maintenant, cliquez avec la souris sur un marqueur en cercle et glissez-déposez pour pivoter le widget. Le centre de rotation est identifié par les paramètres CX et CY.

Notez que toutes les propriétés « Position » peuvent être associées à des variables et être modifiées dynamiquement au runtime pour déplacer le widget.